Habitat for Humanity
Help prospective donors and volunteers successfully find actionable flows for donating and signing up to volunteer during a Pandemic.

Habitat for Humanity works towards building strength, stability and self-reliance in partnership with families in need of decent and affordable housing. They have many opportunities to volunteer and donate however, during the pandemic it has left people not knowing how to stay involved while still being safe. With many non-profit competitors, Habitat for Humanity lacks a cohesive brand and information architecture for people to connected during the pandemic.
The Problem:
The organization has missed the mark on addressing their vision in the time of COVID-19, which has caused for a lack of users to seek out the process of getting involved with the organization. How might we improve Habitat for Humanity so that our customers can successfully stay involved during the time of covid?
The Goal:
Our team will be redesigning the Habitat for Humanity website and incorporate more best practices. We plan on creating a cleaner and more consistent information architecture, cohesive branding strategy , and optimizing the user experience for individuals looking to get involved with this organization during the Pandemic.
Project Duration:
Team:
My Role:
Key Skills:
November 2021 - December 2021, 1 month
A team of 3 UX/UI Students
UX/UI Designer
Prototyping
Information Architecture
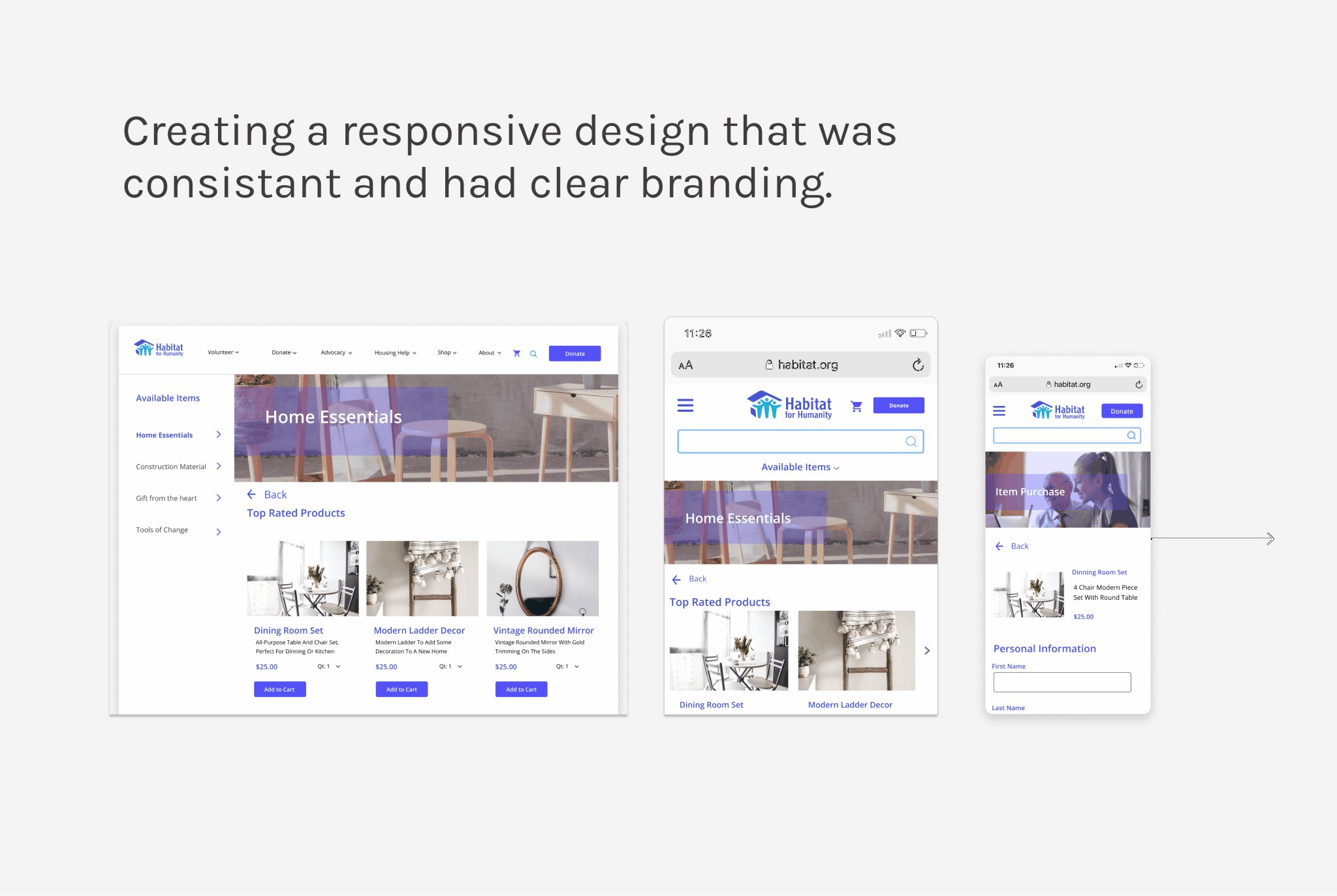
Responsive Design
Brand Redesign
Our Solution:
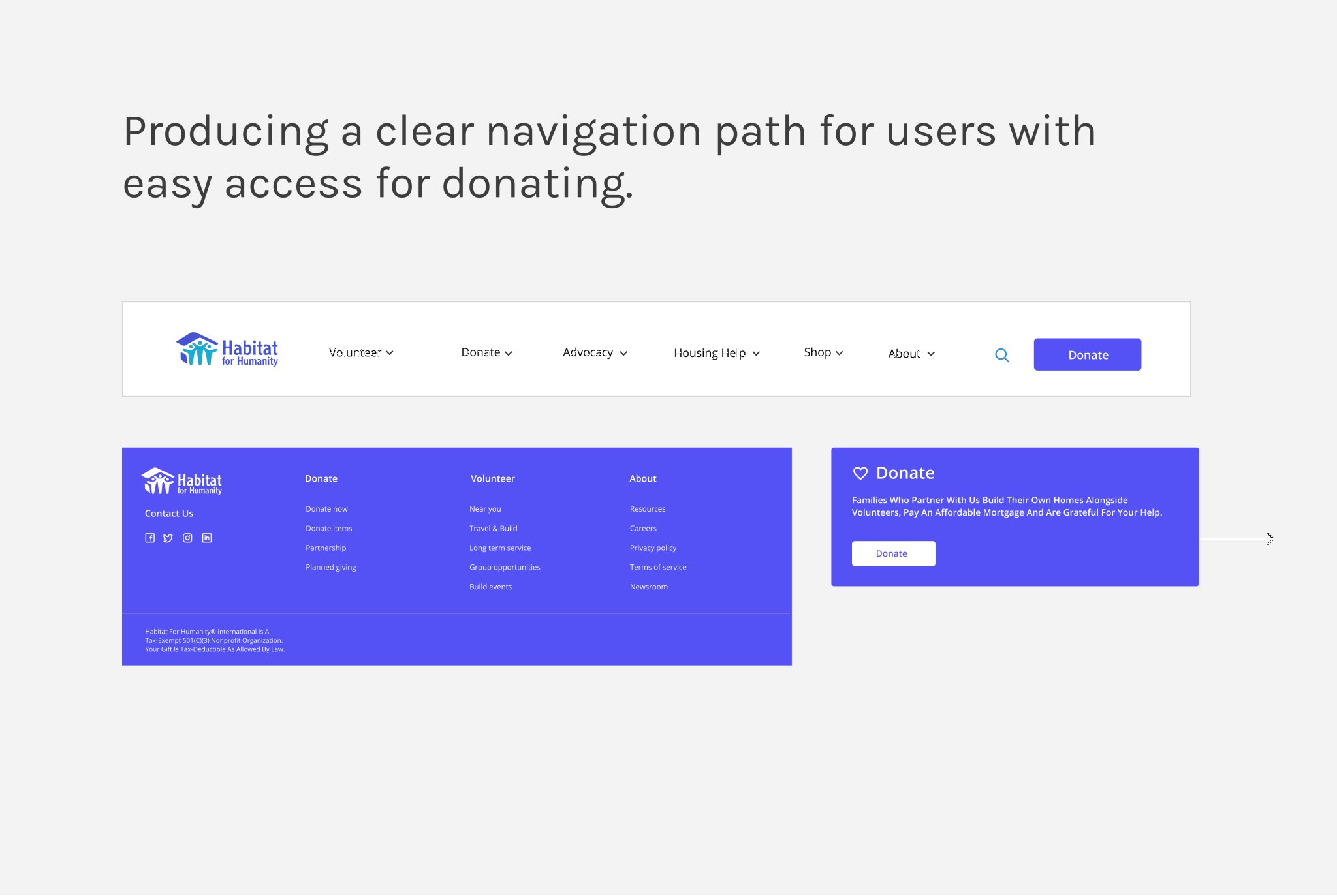
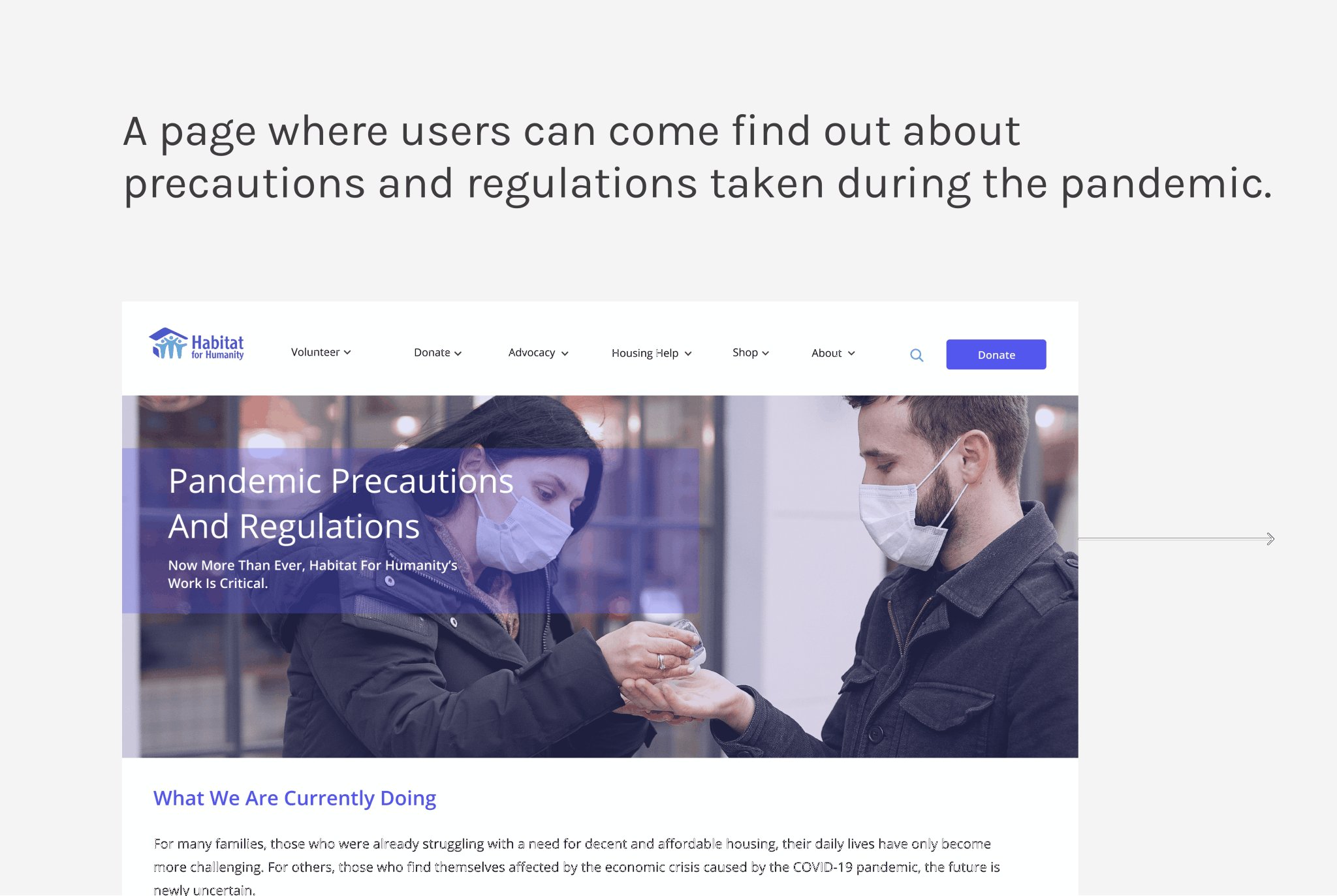
As a team we focused on producing a clear navigation, branding and donating flow for users on a responsive platform. Our other main focus was creating a page dedicated to precautions and regulations for donating and volunteering during the pandemic. Since COVID-19, regulations for volunteering/ donating have been unclear. By doing so, it caused users to feel more safe and comfortable to contribute.

User Research Plan
5
1-1 User Interviews
2
Surveys Conducted
Survey 1: 34 responses
Survey 2: 70 responses
18-62
Ages of Users Represented
~5
Conflictual Features
Identified for Study







Feature Prioritization Matrix:
With many different aspects of Habitat for Humanities's site, it was critical to know what the highest priorities of users. Through our discovery we found that our greatest impact would be: for users to know where their money is going, have clear regulation and direction, information all in one place and a donating flow that would take the least amount of time possible.


Low Fidelity Wireframes:
In our low fidelity wireframes our focal point was getting users involved through donating. On the current website there are multiple ways to donate. With this intent we also included multiple ways for users to access the donating screen. We choose to have a concise design that didn't leave our users guessing where to navigate.

User Flow: Donating
In order to successfully access all the different ways to donate in an intuitively, we created a donation flow. Habitat for Humanity has four different ways to donate, we choose to focus on these main three: donating money, an item or purchasing an item through their catalog.

Style Guide:
From our research, we discovered that there was a lack of branding and identity in the current Habitat for Humanity site. Given this point, we choose to use bright and inviting colors that were gender neutral to create an appealing aesthetic. We decided to use a san serif type-phase to create an open and clean design that would easy for users to read. All in all, our goal was to generate a recognizable as a brand and inviting for all users visiting Habitat for Humanity.
Before

Button States


Icons
After

Colors


Font
App Design: Donating through money
Making a donation through money was one of the three donation flow we choose to focused on. In the screen recording to the left, we included different access points to donate and an easy, quick navigation to make a one time donation to Habitat for Humanity.
Tablet Design: Donating an item
One of Habitat for Humanities main attractions is their ability to accept donated items such as furniture, hardware, home decor and more. In this screen recording, We created many different access points to donate and more specifically donate one of your items. By producing a donating flow with minimal clicks, users can enter in their location, select a Habitat for Humanity near them and submit their item/ personal information effortlessly.
Website Design: Donating by catalog/ COVID-19 precautions
A feature that was missing from the current Habitat for Humanities site was how to find out about precautions during the pandemic. A solution to this pain point was dedicating a page to learning about these precautions. In our design we included this front and center on homepage and a button to view those provisions. On the COVID-19 page, we included another access point for donating as well. In the screen recording below, the donation flow for purchasing an item on the Habitat for Humanities catalog is displayed. This was also a flow that had a lot of information and categories, our solution was to create a secondary navigation and a straight forward checkout process.
High Fidelity Screens




Usability Testing:
Our usability testing focused on three main ways to donate and accessing the information page for COVID-19 precautions. We had users attempt to complete the following tasks:
-
Donate $50 to Habitat for Humanity
-
Donate one of your household items
-
Buy a Dining Room Set Donation from the Habitat Catalog
-
Access the page that contains information about how Habitat for Humanity is handling COVID-19.
Task 1
Direct Success Rate
50%
Task 2
Direct Success Rate
100%
Task 3
Indirect Success Rate
Task 4
Direct Success Rate
100%
50%
Final Thoughts
Things to work on:
As a team we really enjoyed working on a non-profit redesign and learning about all the different ways users could donate. As a team we struggled in the beginning of our design stages with the responsive design. Each member of the team took on a different device which in turn caused some inconsistencies. In the future we would work on each device design as a team to solve this issue. Through our research we found that many people still wanted to give back during the pandemic but didn't know how. If we had more time we would include the volunteering aspect of Habitat for Humanity and how to incorporate that aspect during the pandemic.